
FlashCS5.5では、Flashのオーサリング画面で直接インスタンスをビットマップに変換する事ができるようになりました。特にスマートフォン向けのアプリを作成する場合には、ビットマップを利用し、GPUモードで作成を進める事で、画面の描画処理の速度向上が期待できます。しかし、ビットマップ化を進める際に、ステージ上のインスタンスやライブラリ内のシンボルを、ひとつひとつビットマップに変換していくのは、少々骨が折れます。
そこで、こんな時には、Flashの操作を自動化するJSFL(Flash Java Script)という仕組みを利用してみましょう。
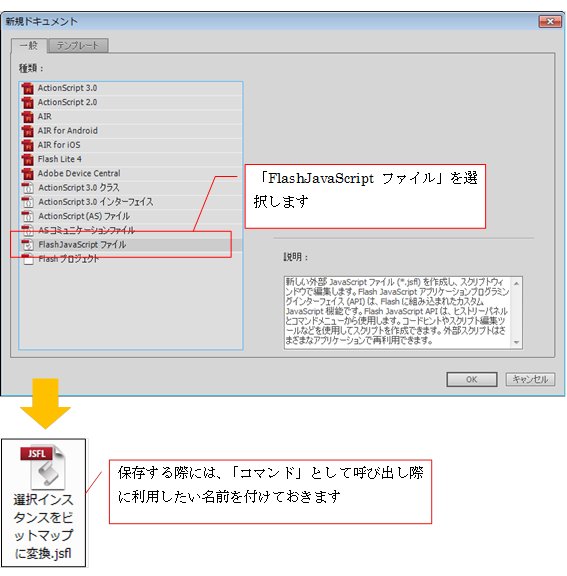
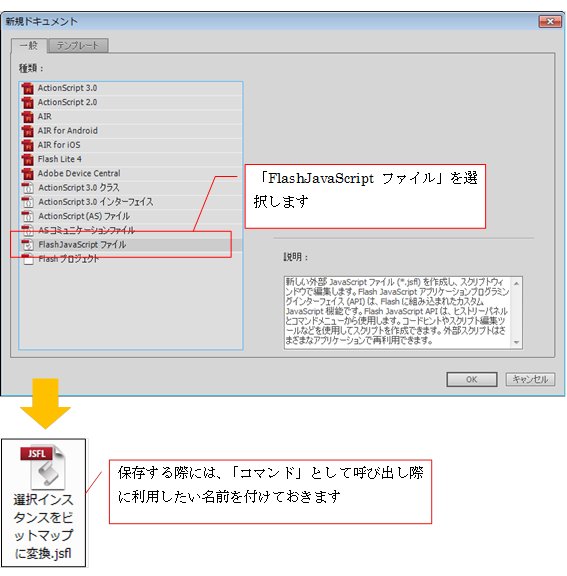
▼JSFLファイルの新規作成

すると、スクリプトウィンドウが開きますので、JSFLファイルに名前を付けて保存します。この時つけるファイル名は、後で「コマンド」として呼び出す際の名前となります。処理の内容が分かりやすいような名前にしておくのが良いでしょう。
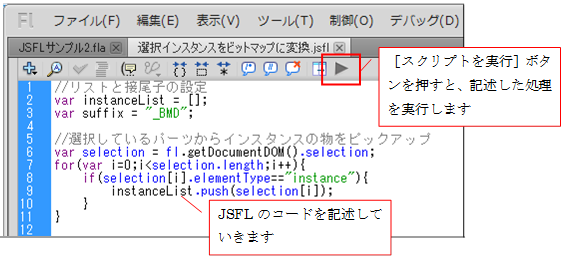
また、スクリプトウィンドウでJSFLファイルを編集する際には、ウィンドウ上部の[スクリプトを実行]ボタンを押すと、記述してある処理を実行することができます。
▼処理を実行する

また、作成したJSFLファイルは、専用の「Commandsフォルダ」内に保存する事によって、メニューの[コマンド]から実行できるようになります
▼[コマンド]として登録
![[コマンド]として登録](image006.png)
Commandsフォルダの場所は、OSの種類やユーザー名によって変わってきます。使用しているPC内でのCommandsフォルダの場所を知りたい場合には、新規のJSFLファイルを一つ作成し、
// Configurationフォルダのパスを取得し、Commandsフォルダの場所を特定
fl.trace(fl.configDirectory + "Commands");
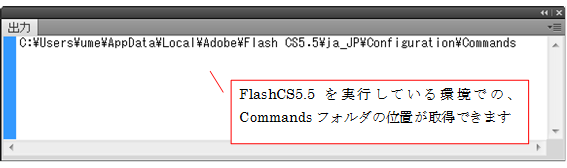
と、コードを記述して[スクリプトを実行]ボタンを押してコードを実行してみましょう。すると、制作環境下においての、Commandsフォルダのへのパスが取得できます。
▼Commandsフォルダのへのパスが取得できる

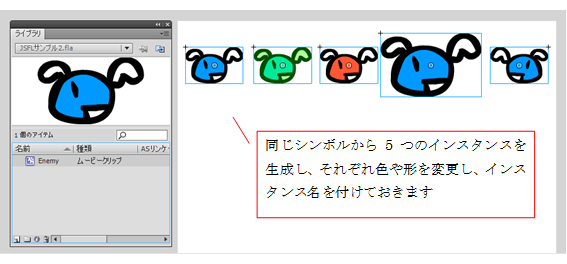
では、この仕組みを使って、ビットマップ化処理を自動化してみましょう。例えば、ステージ上に同じシンボル「enemy」から作成したインスタンス「enemy1」~「enemy5」があるとします。それぞれのインスタンスは、[カラー効果]や[カラー調整]フィルタで色味を変えてあったり、向きやサイズを変更してあります。
▼同じシンボルから作成された5つのインスタンス

これらのインスタンスのうち、選択したインスタンスを、インスタンス名に対応したビットマップとして一括変換するには、次のようにJSFLのコードを記述します。
//リストと接尾子の設定
var instanceList = [];
var suffix = "_BMD";
//選択しているパーツからインスタンスの物をピックアップ
var selection = fl.getDocumentDOM().selection;
for(var i=0;i<selection.length;i++){
if(selection[i].elementType=="instance"){
instanceList.push(selection[i]);
}
}
fl.getDocumentDOM().selectNone();
//インスタンス名に合わせてビットマップ化
for(i=0;i<instanceList.length;i++){
var instance = instanceList[i];
var name = instance.name+suffix;
instance.selected=true;
//ビットマップに変換
fl.getDocumentDOM().convertSelectionToBitmap();
//ライブラリ内のビットマップシンボルの名前を変更
var bmdSymbol = fl.getDocumentDOM().selection[0].libraryItem;
bmdSymbol.name=name;
//埋め込みアセットクラス名(リンケージ名)変更
bmdSymbol.linkageExportForAS=true;
bmdSymbol.linkageExportForRS=false;
bmdSymbol.linkageExportInFirstFrame=true;
bmdSymbol.linkageClassName=name;
fl.getDocumentDOM().selectNone();
}
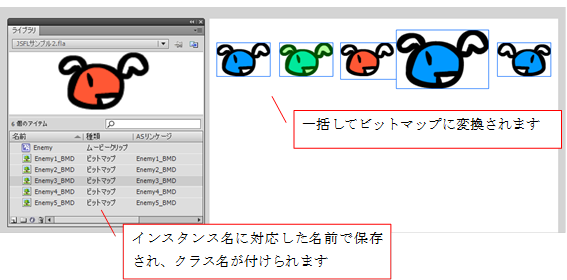
▼インスタンスを全てビットマップ化し、インスタンス名に応じた埋め込みアセットクラス名で登録

コマンドを実行すると、選択していたインスタンスが一括してビットマップに変換され、ライブラリ内に登録されたビットマップシンボルには、インスタンス名に準じた名前と、埋め込みアセットクラス名が付けられていることが確認できます。
また、各ビットマップには、各インスタンスで行っていた色味の調整やサイズの調整が適用済みの状態でビットマップ化されています。マルチプラットフォーム向けのコンテンツを開発する場合には、アプリの解像度に応じた大きさでビットマップ化したい時が多々ありますが、このような形で元のイラストをベクターで管理しておき、コンテンツに合わせたサイズや色味に調整してから一括ビットマップ化、という処理を自動化しておくと、GPUを利用した高速化を行いたい時などに便利ですね。
[ヒストリー]パネルでJSFLのコードを確認
JSFLのコードを記述する際に、「あの操作はどういうコードを記述すればいいのだろう?」と悩む事があります。そんな時には、メニューから[ウィンドウ]-[そのほかのパネル]-[ヒストリー]と選択して表示される、[ヒストリー]パネルを利用してみましょう。
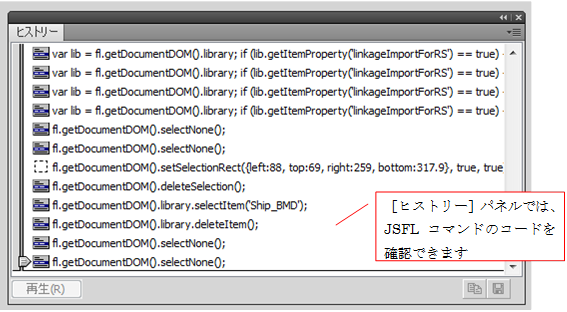
[ヒストリー]パネルでは、ユーザーがFlashCS5.5に対して行った操作ステップの記録を行っており、それぞれの操作ステップがJSFLコマンドのコードとして記述できる操作であれば、そのコードの形で記録を行ってくれています。この操作ステップのコードは、コピーして利用できます。
▼[ヒストリー]パネルでコードを確認

---
2011/06/09 吉岡 梅